If you run a WordPress website and you’ve done a little digging around in the HTML of a page (any page with outbound links), you might have seen that some of the outbound links are followed by code that says “rel=noopener noreferrer.”
Odds are, you didn’t add this on your own, so it’s natural to wonder a) what it means and b) whether it has an impact on your SEO or domain authority.
Good news: WordPress will auto-add tags to some external links in certain situations. These small snippets of HTML aren’t going to affect your search engine optimization or how a search engine interacts with your website.
Let’s dive deeper into what these tags are.
The rel=”noopener noreferrer” explained
The rel=”noopener noreferrer” tags are HTML attributes that you can add to any links to an external website.
It is comprised of two parts:
- Rel=noopener
- rel=”no referrer”
Both of these impact how external links interact with your website, in differing ways.
This is what they might look like when use together:

You can easily see which of a page’s external links have this code appended to them by doing one of the following:
- Open the WordPress code editor and look for rel=”noopener noreferrer” using ctrl+f
- Open the page in question in your browser, right-click on it and the hit “inspect.” This will show you a page’s code in a new tab and then you can apply the same ctrl+f search to it.
Protip: for an even easier method, simply hit “ctrl+u” on a page and it will automatically bring up that page’s HTML source code in a new tab.

This is from the source code of a New York Times article.
What does rel=”noreferrer” mean?
Essentially, what the rel=”noreferrer” tag does is hide the origin of the traffic when the sites you link to look at their analytics.
Usually, when someone visits a website via an inbound link, the site owner is able to see the ID of the URL that referred to the traffic to their site.
When you add the rel=”noreferrer” tag, it obscures this data.
For instance, if a site owner checks their Google Analytics and there is a rel=”noreferrer” tag present, they would see the traffic from that link as direct traffic, rather than referral traffic. They wouldn’t be able to tell that traffic came from the referring site.
If Google Analytics has ever shown you an abrupt spike in direct traffic and you can’t explain it, this could be why.

If you were to use the rel=”noreferrer” tag by itself (i.e., without the “noopener” tag), this is what it would look like:

So, when should you use the rel=”noreferrer” tag?
It can be a good idea to use the rel=”noreferrer” tag when you don’t want a target website to know that you have linked to them. You can simply open external links in a new tab and add the code.
There are a couple of instances in which this tag can be particularly useful.
- You might to link to the competition but you don’t want them to see the article.
- You might use it when you don’t fully trust the site you are linking to.
So that’s rel=”noreferrer,” what’s rel=”noopener”?
Rel=”noopener”
Rel=”noopener” plays an important role in site security.
It prevents an issue known as “reverse tabnapping,” which is where attackers will exploit a vulnerability that arises when a hyperlinked page is set to “open in a new tab.”
It can allow attackers to utilize malicious code to take control of the referring page.
What happens is that the new page opens successfully (as expected) in the new tab, but the referring page is redirected to a harmful website. This tactic is often used as part of phishing scams aimed at getting login information from you or manipulating you into downloading malware.
It is an insidious and often successful tactic because people are apt to trust a page if they are being sent to it from a trusted website.

Extremely important for overall website security
It’s a good practice to use the rel=”noopener” tag anytime you link to another site and it opens in a new tab.
It’s especially important when you’re linking to a site that you don’t fully trust. It might have a strange design or it might be offering dodgy products and services.
On the bright side, if WordPress is your content management system, any links that are set to open in a new tab automatically have this tag added to them.
If you’re using a different content management system, consider adding the tag to your external links to improve your website security.
Google considers site security to be a ranking factor, so by improving your website’s security, you are improving your visibility in search.
Internal linking and rel=“noopener noreferrer” tags
You don’t need to use either of these two tags for your internal links (i.e., the links that point to other pages on your website).
The “noreferrer” tag will skew your Google Analytics reporting and you only need to use “noopener” to guard against external threats.
Wordpress and rel=“noopener noreferrer” tags
As mentioned, if you’re running a WordPress website, it automatically adds both the noreferrer and noopener tags to any external links when you set them to open in a new tab.

It’s generally considered a web design, SEO and UX best practice to open a page on a new tab so that the visitor does not leave your site.
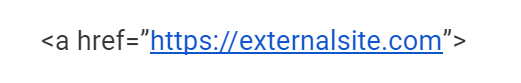
If you add an external link but you don’t set it to “open in new tax,” the HTML looks like the below.

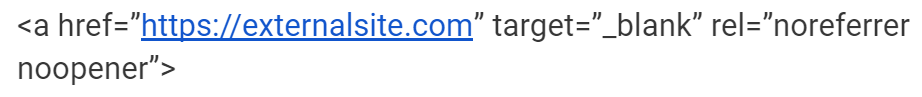
If you do set it to open in a new tab, it looks like this.

Where it says “target=”_blank” is where it instructs the link to open in a brand new tab.
Again, it’s easy to determine if your links contain this code by looking at the HTML of your website in the WordPress dashboard or by hitting “ctrl+U” on any page you’re viewing.
Removing the rel=”noopener noreferrer” tags
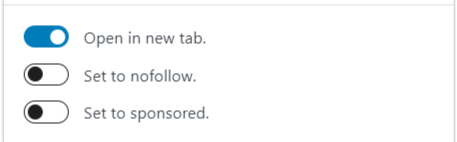
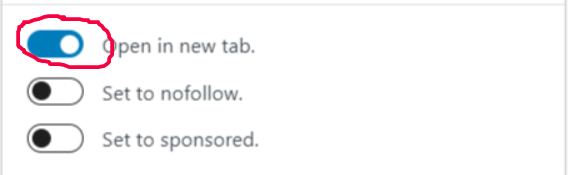
It’s super easy to get rid of this code. Just uncheck the “open in new tab” box when editing a page in WordPress.

The downside of turning off the “open in a new tab” slider is that the new page will now open in the same tab, which might end your dwell time right then and there if the person who clicked chooses to stay on the new site.
Removing the rel=”noopener noreferrer” tags while forcing a link to open in a new tab or window
WordPress automatically adds these tags. You can get rid of the “noreferrer” part by opening WordPress’s code editor, finding the link and then deleting the HTML.
When you do this, anyone you link to now sees your website as the referrer.
Getting rid of “noopener” is more difficult. Even if you delete it while editing, WordPress will automatically add it back once you’ve published it again.
They do this because it’s an essential piece of website security. It’s really not advised to get rid of this code, but if you absolutely need to, you can always consider adding the code to your theme’s HTML or looking for a specific WP plugin that does it for you.
Again, not advised.
Rel=”noopener noreferrer” tags, external links and and search engines
Of course, it’s only natural to wonder what effect both or either of these two tags will have on your SEO.
The long and short of it is: neither has any direct negative effect. Search engines won’t penalize you for them.
There are a couple of things worth clarifying, however.
Nofollow and Rel=”noopener noreferrer” tags
What is important from an SEO perspective is not to confuse them with “rel=nofollow” tags. Nofollow attribute tags do affect the link juice you pass on to external sites and they are very often used by website owners to control if and when this link juice is passed on.
This is also something you have control over while editing a page in WordPress or any other content editor.

Nofollow backlinks 100% do have less SEO value than dofollow backlinks.
Rel=”noopener noreferrer” tags and extra HTML code
Sometimes site owners are worried that the extra code is going to make it harder for search engines to crawl, index and rank their pages.
That’s natural, and clean code is important, but Google won’t have an issue with any of these tags.
When they might have an impact
There are some instances where the code can indirectly impact SEO, but in minor ways.
For instance, if you were to hide the referrer info from a website you have linked to that is a direct competitor, it could be a good idea if you are concerned about this site trying to use the keywords you are targeting.
In other situations, it could potentially work against you.
If you hide the referring information from a website, you may be hiding it from someone who you would ultimately like to build a relationship with and who may, some day, feel obliged to return the link favor.
How does Rel=”noopener noreferrer” affect affiliate links?
Affiliate marketers are naturally worried that using these tags on affiliate links will make it hard for affiliate partners to see when you’re making sales. They don’t need to.
Most affiliate programs use cookies and other tracking devices and know when you’ve made a sale.
The universality of Rel=”noopener noreferrer” tags
At this point, pretty much every major browser automatically adds the “noopener” tag, even if your site hasn’t added the code.
Apple, Mozilla, Google Chrome, Microsoft Edge, and Brave, all use it.
To recap
The rel=”noopener noreferrer” tags are two individual html attributes that do different things.
In summation, the noreferrer HTML tag obscures the origin of any traffic that you send to a third party site, and the noopener tag is part of good cyber security.
Use the tabs in conjunction or alone.
While it can sometimes make sense to get rid of the noreferrer tab, noopener tags should always be left as is.
All of these are SEO and link building considerations that you should know about and know how to interpret.
Why Trust Us On SEO
Eric Carrell & Sebastian Schaffer have been working in SEO for over a decade, building their own projects - understanding and testing SEO strategy, along with building hundreds of white hat links per month for our projects. They take their learnings and experience and apply them to the strategy that drives our link building strategy for our clients.
Eric & Seb have always believed in quality over quantity, doing things the right way so we future proof our client’s websites against future Google updates and the evolving industry of search.
While Seb handles the company strategy around culture, processes and structure, Eric is constantly working to improve our service offering, customer experience, and following the industry in parallel with Google’s Quality Guidelines so that we are always one step ahead of our competition and aligned with what Google wants to see for your site to rank higher.